Generator

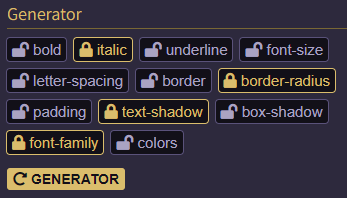
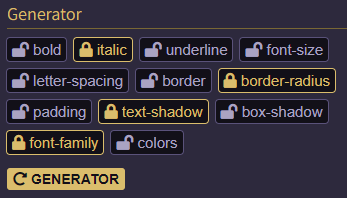
With the generator button you can generate random buttons. With the lock buttons it is possible to make specific styles insensitive to the generator.


With the generator button you can generate random buttons. With the lock buttons it is possible to make specific styles insensitive to the generator.

Because there are many possibilities with this application, a drop-down menu is used here to keep it clear.

Here you can edit the general styles. Press one of the buttons to make the text bold, italic or underlined. The font size and letter spacing sliders are used to control the size and spacing between letters.

Determine the text color here by using the hsl sliders.

There are three options for background color. The first is a solid color. The second is two colors that are hard against each other. The third is two colors blending into each other. To determine which type of background you want, you can select one of the three round buttons at the top of the window. If you have selected a color type with two colors, you can click on the top button or the bottom button to determine which color you want to edit.

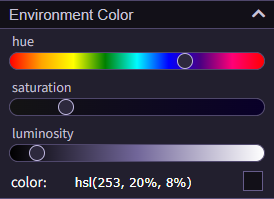
Determine the environment color here by using the hsl sliders.

You can define the edge of the button here. Select none if you don't want a border around the button. You determine the width of the border with the border width slider and you determine the color with the hsl sliders.

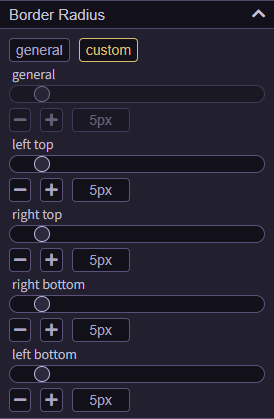
With border radius you can create round corners. If you select the general button at the top of the window, you can create four equal round corners with the help of the general slider. If you select the custom button, you can determine all four buttons individually.

Padding is the space between the text and the edge of the button. You can determine this space generally and individually.

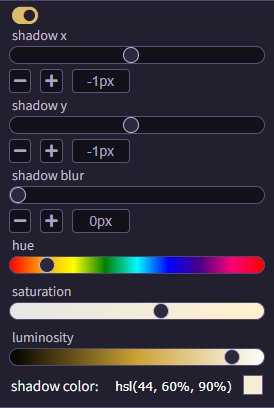
It is also possible to add a shadow to your text. To enable or disable it, click the on and off button in the top left corner of the text shadow window. To move the shadow horizontally use shadow x. To move the shadow vertically use shadow y. To make the shadow disappear in the background, use blur. You can change the color of the shadow in the color settings.

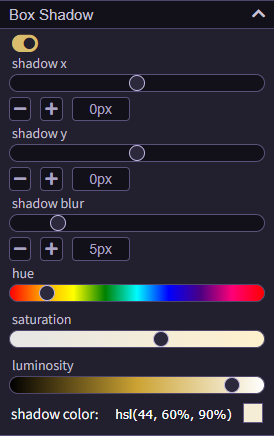
Box shadow works the same as text shadow but is the shadow of the button itself. To move the shadow horizontally use shadow x. To move the shadow vertically use shadow y. To make the shadow disappear in the background, use blur. You can change the color of the shadow in the color settings.

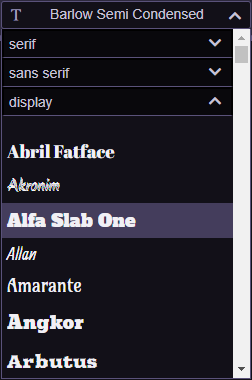
Click this button to open the overview of the text styles.

The text styles are divided into four categories.

Click on one of these subcategories to further expand the overview and determine the final text style.

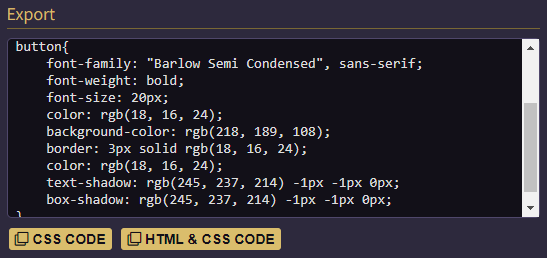
Here you can copy the HTML and CSS code to clipboard to paste the code into your own HTML and CSS page.

At text options you can enter your own button text.


If you have an account and are logged in, you will see your own saved buttons and your favorite buttons during import. Click on one of these buttons to edit them.

If you are not logged in, you can temporarily save buttons in the temporary storage space. This can be useful if you want to generate and edit multiple buttons. Please note that as soon as you leave the page, the saved buttons will be lost.

If you are logged in it is possible to save your buttons. You can save up to 50 buttons per account.
| color: | hsl(0, 100%, 70%) |
| color 1: | hsl(0, 0%, 4%) |
| color: | hsl(0, 0%, 4%) |
| border color: | hsl(0, 100%, 70%) |
| shadow color: | hsl(0, 0%, 0%) |
| shadow color: | hsl(0, 100%, 70%) |
Generator |
Export |
text options |