×
CSS Color palette generator Manual
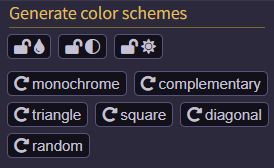
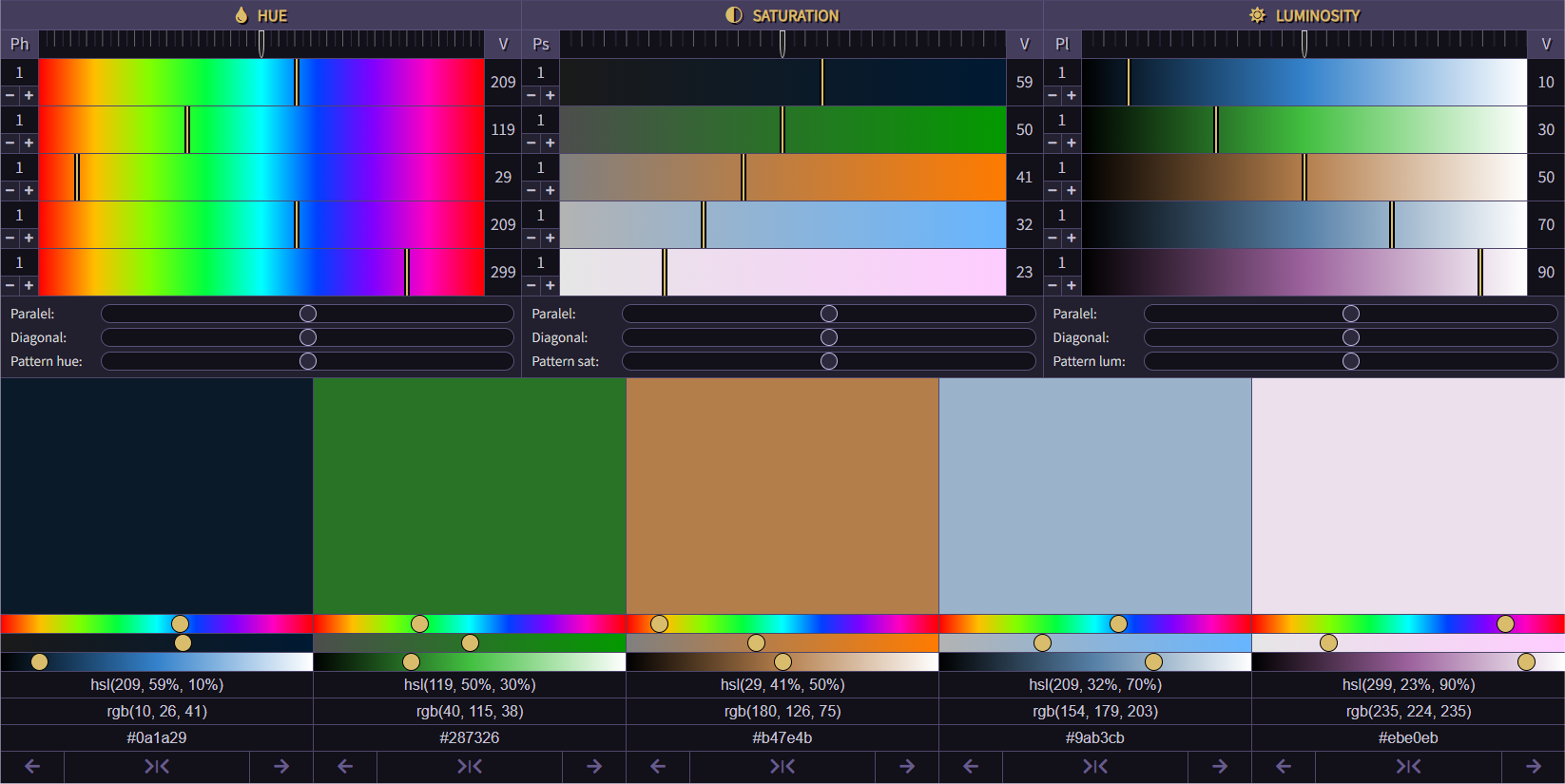
1 Generator
There are 6 generator buttons available. Monochrome, complementary, triangle, square diagonal and random. The differences of these buttons only apply to the 'hue' part of the hsl colours. Saturation and luminosity are always random.

- Monochrome always has a result of 5 equal hue values.
- Complementary will always get a result with 2 different hue values with a difference of 180.
- Triangle will always offer a solution with 3 different hue values with a difference of 120.
- Square will always give a result with 4 different hue values with a difference of 90.
- Diagonal will always have a result with 5 equal different hue values.
- The random button will offer an outcome of one of the 5 results mentioned above.

With the lock buttons you can switch off the hue, saturation or luminosity part for the generator buttons. If one of these buttons is selected, the generator buttons will not affect it.
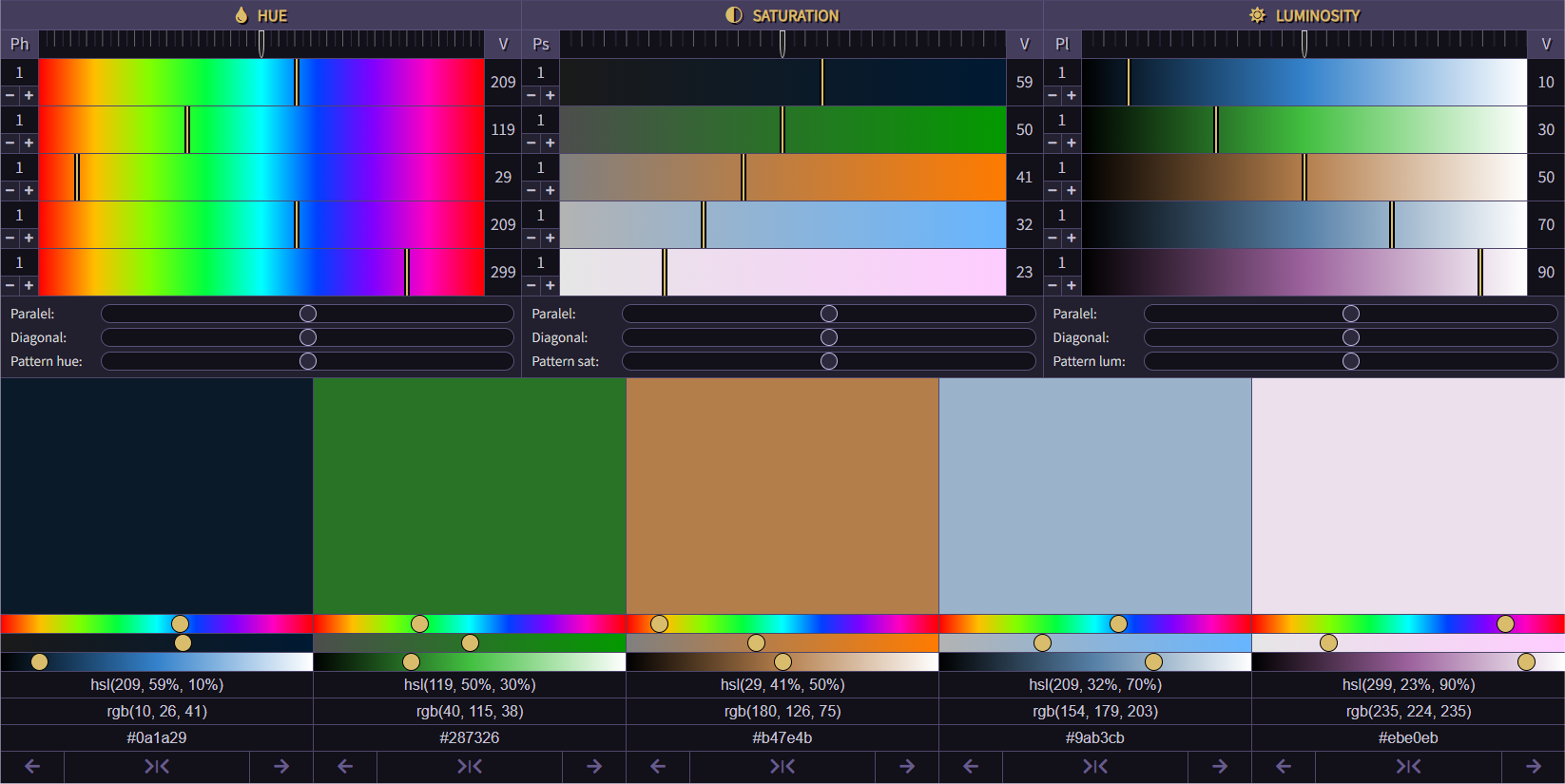
2 Organize
With the organize buttons you can determine the order of the colors.

The reverse button is used to reverse the order of the colors.

If you click on the hue button, the colors will be sorted from low to high based on the hue values.

If you click on the saturation button, the colors will be sorted from low to high based on the saturation values.

If you click on the luminosity button, the colors will be sorted from low to high based on the luminosity values.

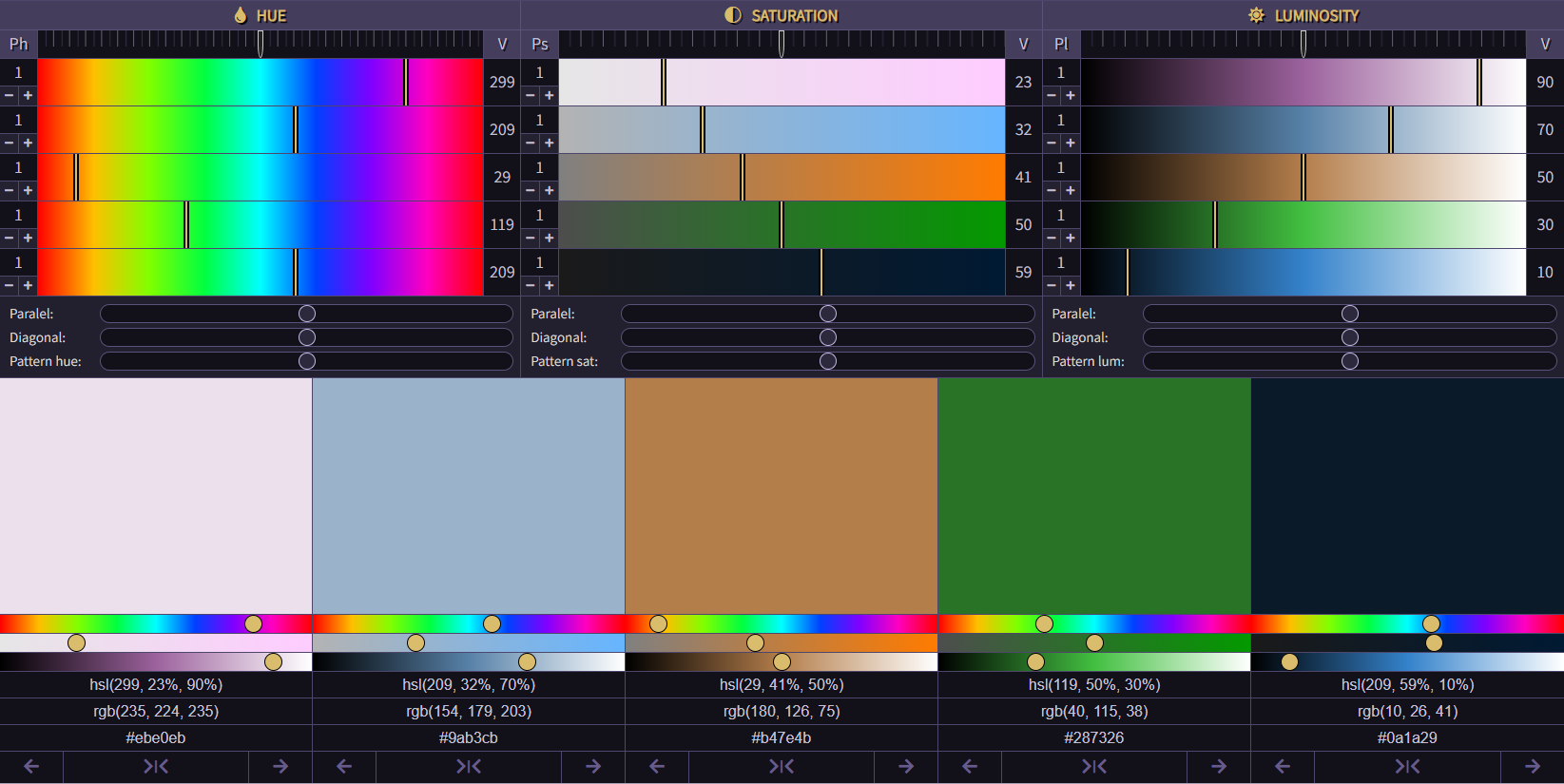
The colors can also be reordered individually by using the buttons at the bottom of the colors. Move the color by clicking left or right or center the color by clicking the center button.
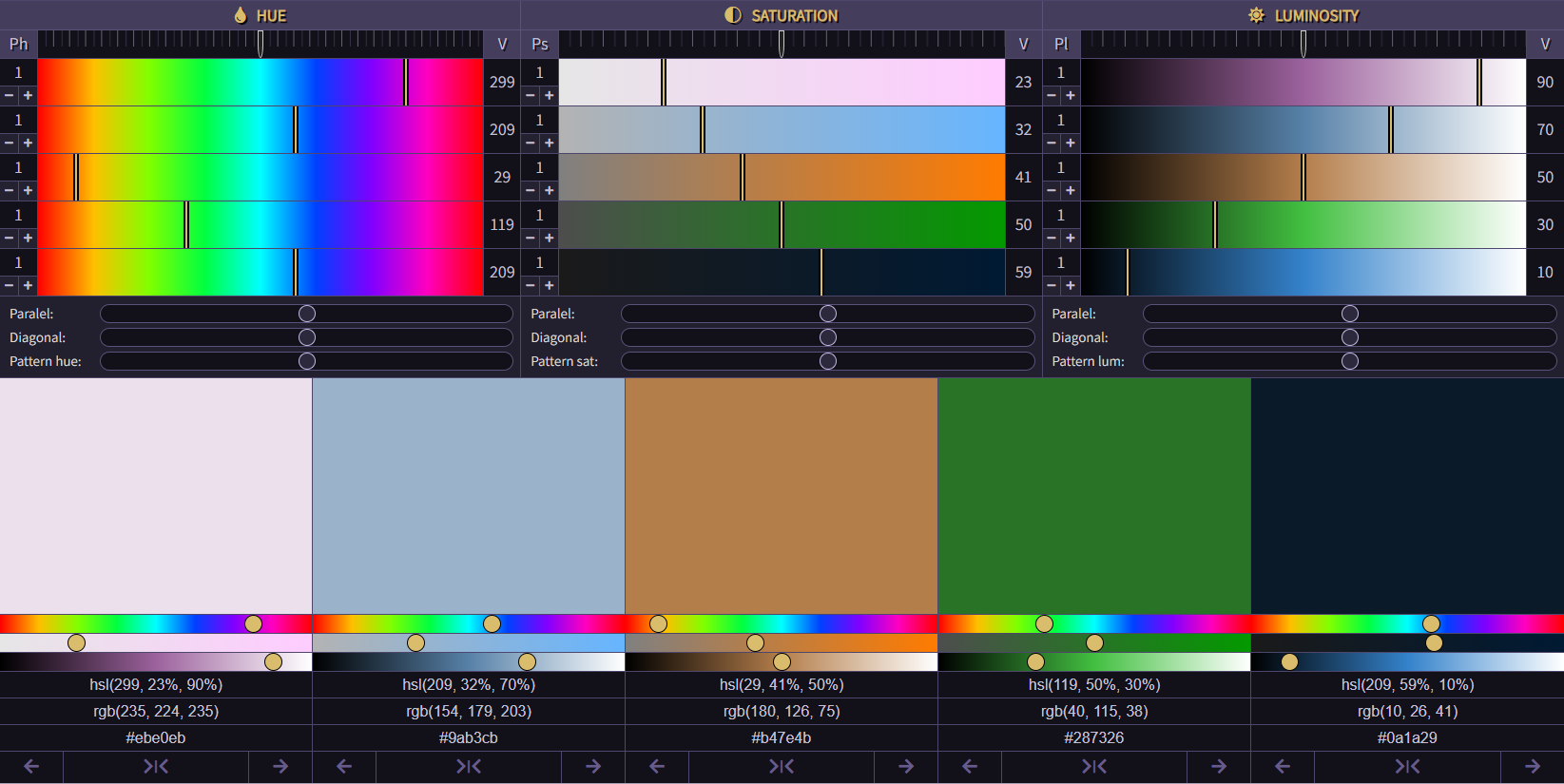
3 Custom
There are 4 ways to edit hue, saturation and brightness.
As an example we use the hue part.

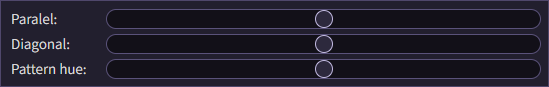
With the slider at the top of the hue section you can align the 5 shades with the same values.


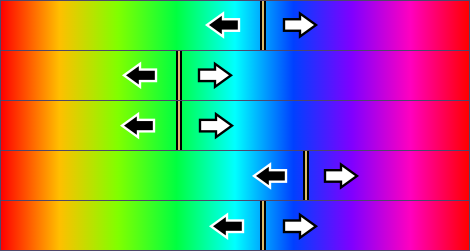
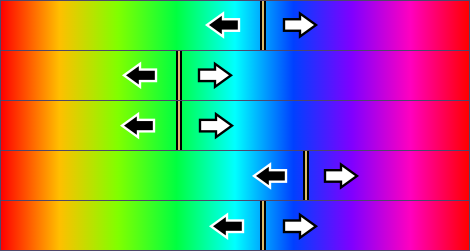
The parallel slider is intended to move all hue shades evenly.


With the diagonal slider it is possible to draw a diagonal when the shades all have an equal value.

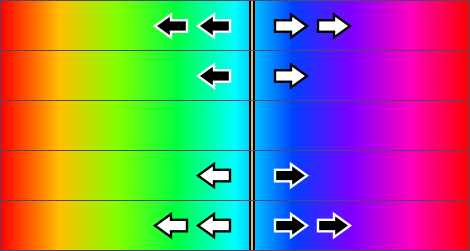
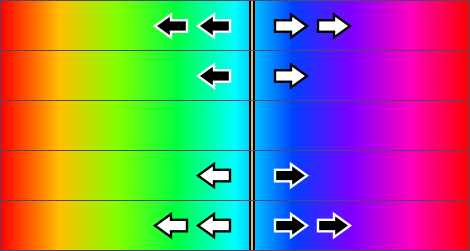
With the pattern slider you can create your own pattern. On the left side of the hue area you can adjust the pattern to your own preference. Once you have done this you can set the hue part with the pattern slider.
4 Save
If you are a member and you are logged in, you can save up to 50 color schemes.

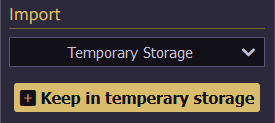
If you are not logged in, you can temporarily save color schemes in the temporary storage space. This can be useful if you want to generate and edit multiple color schemes. Please note that as soon as you leave the page, the saved schedules will be lost.
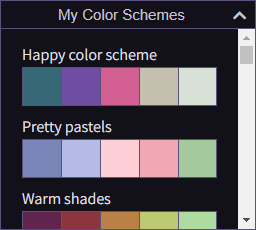
5 Import


If you are logged in you can find all your saved and favorite color schemes here. Click on one of the color schemes to edit it in the editor.
6 Export

Under export you can copy the hsl, rgb or hex color codes to the clipboard.

You can also copy the color codes individually by clicking on one of the color codes at the bottom of the page.